//
// //// 6_demo.pde: Demo of Processing ////
/* (COMMENT) */
void setup() {
//// Set up frame size, etc.
size( 600, 400 );
}
void draw() {
// Draw the next frame.
dummy(); // (instructions)
scene(); // new scene (bg + text )
colors();
points();
lines();
shapes();
modes();
}// draw() //
void dummy() {
//// Draw a scene ////
text("HI",10,10);
text("Pick a number from one to nine.", width/2, height/2 );
rectMode(CORNER);
ellipseMode(CENTER);
}
void scene() {
//// Draw a new scene: bg + text
background(255); // White background.
background( 200 ); // Gray background.
fill(0); // Black foreground
text( "Background wipes out all previous drawing!", width/2, 10 );
textSize( 20 );
text( "Hello", 20, 20 );
fill(200); // Gray foreground
text( "Goodbye", 50, 150 );
text( "(invisible)", 900, 800 );
}// scene() //
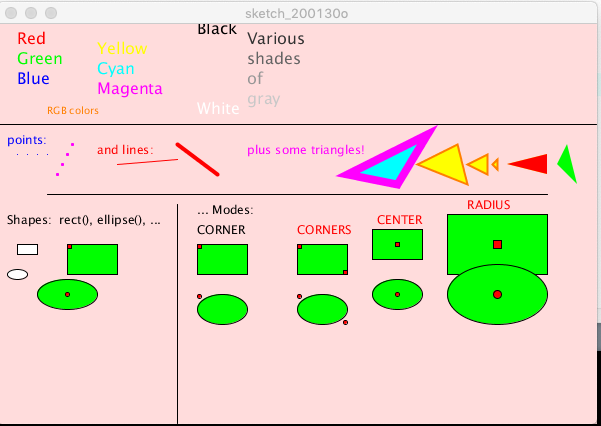
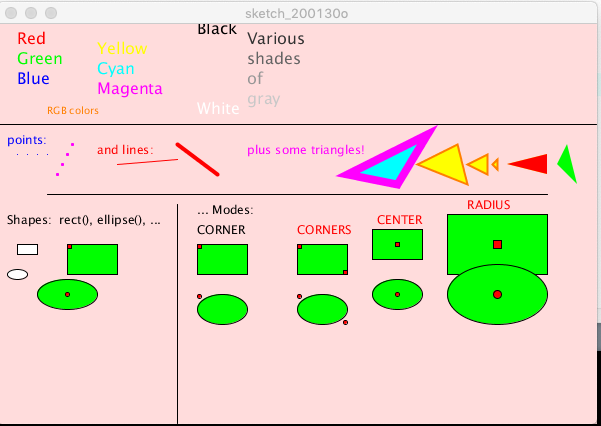
void colors() {
//// 0.2: Colors ////
background( 255, 220, 220 ); // RED, GREEN, BLUE
textSize(10);
fill( 255,127,0);
text( "RGB colors", 50, 90 );
textSize(16);
fill( 255, 0, 0 );
text( "Red", 20, 20 );
fill( 0, 255, 0 );
text( "Green", 20, 40 );
fill( 0, 0, 255 );
text( "Blue", 20, 60 );
fill( 255, 255, 0 );
text( "Yellow", 100, 30 );
fill( 0, 255, 255 );
text( "Cyan", 100, 50 );
fill( 255, 0, 255 );
text( "Magenta", 100, 70 );
fill( 0, 0, 0 );
text( "Black", 200, 10 );
fill( 255, 255, 255 );
text( "White", 200, 90 );
fill( 50, 50, 50 );
text( "Various", 250, 20 );
fill( 100, 100, 100 );
text( "shades", 250, 40 );
fill( 150, 150, 150 );
text( "of", 250, 60 );
fill( 200, 200, 200 );
text( "gray", 250, 80 );
}// colors() //
void points() {
//// 0.3: points ////
fill(0,0,255);
textSize(12);
text( "points:", 10, 120 );
stroke(0,0,255); // Blue
strokeWeight(1);
point( 20, 130 );
point( 30, 130 );
point( 40, 130 );
point( 50, 130 );
stroke(255,0,255); // Fat magenta points
strokeWeight(3);
point( 60, 150 );
point( 65, 140 );
point( 70, 130 );
point( 75, 120 );
}// points() //
void lines() {
//// 0.4: lines (+ triangles) ////
fill(255,0,0); // Red
text( "and lines:", 100, 130 );
stroke(0);
strokeWeight(1);
line(0,100, width,100);
stroke(255,0,0); // Red
strokeWeight(1);
line( 120,140, 180,135 );
strokeWeight(4);
line( 180,120, 220,150 );
fill(255,0,255); // Magenta
text( "plus some triangles!", 250, 130 );
stroke(255,0,255);
strokeWeight(8);
fill(0,255,255);
triangle( 350,150, 400,160, 430,110 );
fill(255,255,0); // Yellow fill
stroke(255,127,0);
strokeWeight(2);
triangle( 420,140, 460,120, 470,160 );
triangle( 470,140, 490,130, 490,150 );
triangle( 495,140, 500,135, 500,145 );
strokeWeight(1); // Restore normal stroke weight
noStroke();
triangle( 510,140, 550,130, 550,150 );
fill(255,0,0); // Red fill
triangle( 510,140, 550,130, 550,150 );
strokeWeight(1); // Restore normal stroke weight
noStroke();
fill(0,255,0);
triangle( 560,140, 570,120, 580,160 );
}// lines() //
void shapes() {
//// 0.5: Shapes ////
stroke(0);
strokeWeight(1);
line(0,100, width,100);
line(50,170, width-50,170);
fill(0);
text( "Shapes: rect(), ellipse(), ... ", 10, 200 );
fill(255);
ellipse( 20,250, 20, 10 );
rect( 20,220, 20, 10 );
int x, y;
x= 20;
y= 220;
// Rectangle and Ellipse ////
fill(0,255,0); // Green rectangle.
rect( x+50,y, 50,30 );
fill(255,0,0);
rect( x+50,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
fill(0,255,0);
ellipse( x+50,y+50, 60,30 ); // Green ellipse
fill(255,0,0);
ellipse( x+50,y+50, 4,4 ); // Red Center.
}// shapes() //
void modes() {
//// 0.6: Modes ////
fill(0);
text( "... Modes:", 200, 190 );
stroke(0);
strokeWeight(1);
line( 180,180, 180,height);
float x, y;
// CORNER //
x= 200;
y= 220;
rectMode(CORNER);
ellipseMode(CORNER);
text( "CORNER", x, y-10 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
// CORNERS //
x= 300;
y= 220;
rectMode(CORNERS);
ellipseMode(CORNERS);
text( "CORNERS", x, y-10 );
float x2, y2;
x2= x+50;
y2= y+30;
fill(0,255,0); // Green rectangle.
rect( x,y, x2, y2 );
fill(255,0,0);
rect( x,y, x+4,y+4 ); // CornerS.
rect( x2,y2, x2-4,y2-4 ); // CornerS.
// Ellipse (default is CENTER.
y= y + 50;
y2= y+30;
fill(0,255,0);
ellipse( x,y, x2,y2 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, x+4,y+4 ); // Red Center.
ellipse( x2,y2, x2-4,y2-4 ); // Red Center.
// CENTER //
x= 400;
y= 220;
rectMode(CENTER);
ellipseMode(CENTER);
text( "CENTER", x-20, y-20 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
// RADIUS //
x= 500;
y= 220;
rectMode(RADIUS);
ellipseMode(RADIUS);
text( "RADIUS", x-30, y-35 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
}// modes() //
void keyPressed() {
//// Event handler for keyboard.
if (key=='q') exit();
}
//// 6_demo.pde: Demo of Processing ////
/* (COMMENT) */
void setup() {
//// Set up frame size, etc.
size( 600, 400 );
}
void draw() {
// Draw the next frame.
dummy(); // (instructions)
scene(); // new scene (bg + text )
colors();
points();
lines();
shapes();
modes();
}// draw() //
void dummy() {
//// Draw a scene ////
text("HI",10,10);
text("Pick a number from one to nine.", width/2, height/2 );
rectMode(CORNER);
ellipseMode(CENTER);
}
void scene() {
//// Draw a new scene: bg + text
background(255); // White background.
background( 200 ); // Gray background.
fill(0); // Black foreground
text( "Background wipes out all previous drawing!", width/2, 10 );
textSize( 20 );
text( "Hello", 20, 20 );
fill(200); // Gray foreground
text( "Goodbye", 50, 150 );
text( "(invisible)", 900, 800 );
}// scene() //
void colors() {
//// 0.2: Colors ////
background( 255, 220, 220 ); // RED, GREEN, BLUE
textSize(10);
fill( 255,127,0);
text( "RGB colors", 50, 90 );
textSize(16);
fill( 255, 0, 0 );
text( "Red", 20, 20 );
fill( 0, 255, 0 );
text( "Green", 20, 40 );
fill( 0, 0, 255 );
text( "Blue", 20, 60 );
fill( 255, 255, 0 );
text( "Yellow", 100, 30 );
fill( 0, 255, 255 );
text( "Cyan", 100, 50 );
fill( 255, 0, 255 );
text( "Magenta", 100, 70 );
fill( 0, 0, 0 );
text( "Black", 200, 10 );
fill( 255, 255, 255 );
text( "White", 200, 90 );
fill( 50, 50, 50 );
text( "Various", 250, 20 );
fill( 100, 100, 100 );
text( "shades", 250, 40 );
fill( 150, 150, 150 );
text( "of", 250, 60 );
fill( 200, 200, 200 );
text( "gray", 250, 80 );
}// colors() //
void points() {
//// 0.3: points ////
fill(0,0,255);
textSize(12);
text( "points:", 10, 120 );
stroke(0,0,255); // Blue
strokeWeight(1);
point( 20, 130 );
point( 30, 130 );
point( 40, 130 );
point( 50, 130 );
stroke(255,0,255); // Fat magenta points
strokeWeight(3);
point( 60, 150 );
point( 65, 140 );
point( 70, 130 );
point( 75, 120 );
}// points() //
void lines() {
//// 0.4: lines (+ triangles) ////
fill(255,0,0); // Red
text( "and lines:", 100, 130 );
stroke(0);
strokeWeight(1);
line(0,100, width,100);
stroke(255,0,0); // Red
strokeWeight(1);
line( 120,140, 180,135 );
strokeWeight(4);
line( 180,120, 220,150 );
fill(255,0,255); // Magenta
text( "plus some triangles!", 250, 130 );
stroke(255,0,255);
strokeWeight(8);
fill(0,255,255);
triangle( 350,150, 400,160, 430,110 );
fill(255,255,0); // Yellow fill
stroke(255,127,0);
strokeWeight(2);
triangle( 420,140, 460,120, 470,160 );
triangle( 470,140, 490,130, 490,150 );
triangle( 495,140, 500,135, 500,145 );
strokeWeight(1); // Restore normal stroke weight
noStroke();
triangle( 510,140, 550,130, 550,150 );
fill(255,0,0); // Red fill
triangle( 510,140, 550,130, 550,150 );
strokeWeight(1); // Restore normal stroke weight
noStroke();
fill(0,255,0);
triangle( 560,140, 570,120, 580,160 );
}// lines() //
void shapes() {
//// 0.5: Shapes ////
stroke(0);
strokeWeight(1);
line(0,100, width,100);
line(50,170, width-50,170);
fill(0);
text( "Shapes: rect(), ellipse(), ... ", 10, 200 );
fill(255);
ellipse( 20,250, 20, 10 );
rect( 20,220, 20, 10 );
int x, y;
x= 20;
y= 220;
// Rectangle and Ellipse ////
fill(0,255,0); // Green rectangle.
rect( x+50,y, 50,30 );
fill(255,0,0);
rect( x+50,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
fill(0,255,0);
ellipse( x+50,y+50, 60,30 ); // Green ellipse
fill(255,0,0);
ellipse( x+50,y+50, 4,4 ); // Red Center.
}// shapes() //
void modes() {
//// 0.6: Modes ////
fill(0);
text( "... Modes:", 200, 190 );
stroke(0);
strokeWeight(1);
line( 180,180, 180,height);
float x, y;
// CORNER //
x= 200;
y= 220;
rectMode(CORNER);
ellipseMode(CORNER);
text( "CORNER", x, y-10 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
// CORNERS //
x= 300;
y= 220;
rectMode(CORNERS);
ellipseMode(CORNERS);
text( "CORNERS", x, y-10 );
float x2, y2;
x2= x+50;
y2= y+30;
fill(0,255,0); // Green rectangle.
rect( x,y, x2, y2 );
fill(255,0,0);
rect( x,y, x+4,y+4 ); // CornerS.
rect( x2,y2, x2-4,y2-4 ); // CornerS.
// Ellipse (default is CENTER.
y= y + 50;
y2= y+30;
fill(0,255,0);
ellipse( x,y, x2,y2 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, x+4,y+4 ); // Red Center.
ellipse( x2,y2, x2-4,y2-4 ); // Red Center.
// CENTER //
x= 400;
y= 220;
rectMode(CENTER);
ellipseMode(CENTER);
text( "CENTER", x-20, y-20 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
// RADIUS //
x= 500;
y= 220;
rectMode(RADIUS);
ellipseMode(RADIUS);
text( "RADIUS", x-30, y-35 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
}// modes() //
void keyPressed() {
//// Event handler for keyboard.
if (key=='q') exit();
}
 //// 6_demo.pde: Demo of Processing ////
/* (COMMENT) */
void setup() {
//// Set up frame size, etc.
size( 600, 400 );
}
void draw() {
// Draw the next frame.
dummy(); // (instructions)
scene(); // new scene (bg + text )
colors();
points();
lines();
shapes();
modes();
}// draw() //
void dummy() {
//// Draw a scene ////
text("HI",10,10);
text("Pick a number from one to nine.", width/2, height/2 );
rectMode(CORNER);
ellipseMode(CENTER);
}
void scene() {
//// Draw a new scene: bg + text
background(255); // White background.
background( 200 ); // Gray background.
fill(0); // Black foreground
text( "Background wipes out all previous drawing!", width/2, 10 );
textSize( 20 );
text( "Hello", 20, 20 );
fill(200); // Gray foreground
text( "Goodbye", 50, 150 );
text( "(invisible)", 900, 800 );
}// scene() //
void colors() {
//// 0.2: Colors ////
background( 255, 220, 220 ); // RED, GREEN, BLUE
textSize(10);
fill( 255,127,0);
text( "RGB colors", 50, 90 );
textSize(16);
fill( 255, 0, 0 );
text( "Red", 20, 20 );
fill( 0, 255, 0 );
text( "Green", 20, 40 );
fill( 0, 0, 255 );
text( "Blue", 20, 60 );
fill( 255, 255, 0 );
text( "Yellow", 100, 30 );
fill( 0, 255, 255 );
text( "Cyan", 100, 50 );
fill( 255, 0, 255 );
text( "Magenta", 100, 70 );
fill( 0, 0, 0 );
text( "Black", 200, 10 );
fill( 255, 255, 255 );
text( "White", 200, 90 );
fill( 50, 50, 50 );
text( "Various", 250, 20 );
fill( 100, 100, 100 );
text( "shades", 250, 40 );
fill( 150, 150, 150 );
text( "of", 250, 60 );
fill( 200, 200, 200 );
text( "gray", 250, 80 );
}// colors() //
void points() {
//// 0.3: points ////
fill(0,0,255);
textSize(12);
text( "points:", 10, 120 );
stroke(0,0,255); // Blue
strokeWeight(1);
point( 20, 130 );
point( 30, 130 );
point( 40, 130 );
point( 50, 130 );
stroke(255,0,255); // Fat magenta points
strokeWeight(3);
point( 60, 150 );
point( 65, 140 );
point( 70, 130 );
point( 75, 120 );
}// points() //
void lines() {
//// 0.4: lines (+ triangles) ////
fill(255,0,0); // Red
text( "and lines:", 100, 130 );
stroke(0);
strokeWeight(1);
line(0,100, width,100);
stroke(255,0,0); // Red
strokeWeight(1);
line( 120,140, 180,135 );
strokeWeight(4);
line( 180,120, 220,150 );
fill(255,0,255); // Magenta
text( "plus some triangles!", 250, 130 );
stroke(255,0,255);
strokeWeight(8);
fill(0,255,255);
triangle( 350,150, 400,160, 430,110 );
fill(255,255,0); // Yellow fill
stroke(255,127,0);
strokeWeight(2);
triangle( 420,140, 460,120, 470,160 );
triangle( 470,140, 490,130, 490,150 );
triangle( 495,140, 500,135, 500,145 );
strokeWeight(1); // Restore normal stroke weight
noStroke();
triangle( 510,140, 550,130, 550,150 );
fill(255,0,0); // Red fill
triangle( 510,140, 550,130, 550,150 );
strokeWeight(1); // Restore normal stroke weight
noStroke();
fill(0,255,0);
triangle( 560,140, 570,120, 580,160 );
}// lines() //
void shapes() {
//// 0.5: Shapes ////
stroke(0);
strokeWeight(1);
line(0,100, width,100);
line(50,170, width-50,170);
fill(0);
text( "Shapes: rect(), ellipse(), ... ", 10, 200 );
fill(255);
ellipse( 20,250, 20, 10 );
rect( 20,220, 20, 10 );
int x, y;
x= 20;
y= 220;
// Rectangle and Ellipse ////
fill(0,255,0); // Green rectangle.
rect( x+50,y, 50,30 );
fill(255,0,0);
rect( x+50,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
fill(0,255,0);
ellipse( x+50,y+50, 60,30 ); // Green ellipse
fill(255,0,0);
ellipse( x+50,y+50, 4,4 ); // Red Center.
}// shapes() //
void modes() {
//// 0.6: Modes ////
fill(0);
text( "... Modes:", 200, 190 );
stroke(0);
strokeWeight(1);
line( 180,180, 180,height);
float x, y;
// CORNER //
x= 200;
y= 220;
rectMode(CORNER);
ellipseMode(CORNER);
text( "CORNER", x, y-10 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
// CORNERS //
x= 300;
y= 220;
rectMode(CORNERS);
ellipseMode(CORNERS);
text( "CORNERS", x, y-10 );
float x2, y2;
x2= x+50;
y2= y+30;
fill(0,255,0); // Green rectangle.
rect( x,y, x2, y2 );
fill(255,0,0);
rect( x,y, x+4,y+4 ); // CornerS.
rect( x2,y2, x2-4,y2-4 ); // CornerS.
// Ellipse (default is CENTER.
y= y + 50;
y2= y+30;
fill(0,255,0);
ellipse( x,y, x2,y2 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, x+4,y+4 ); // Red Center.
ellipse( x2,y2, x2-4,y2-4 ); // Red Center.
// CENTER //
x= 400;
y= 220;
rectMode(CENTER);
ellipseMode(CENTER);
text( "CENTER", x-20, y-20 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
// RADIUS //
x= 500;
y= 220;
rectMode(RADIUS);
ellipseMode(RADIUS);
text( "RADIUS", x-30, y-35 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
}// modes() //
void keyPressed() {
//// Event handler for keyboard.
if (key=='q') exit();
}
//// 6_demo.pde: Demo of Processing ////
/* (COMMENT) */
void setup() {
//// Set up frame size, etc.
size( 600, 400 );
}
void draw() {
// Draw the next frame.
dummy(); // (instructions)
scene(); // new scene (bg + text )
colors();
points();
lines();
shapes();
modes();
}// draw() //
void dummy() {
//// Draw a scene ////
text("HI",10,10);
text("Pick a number from one to nine.", width/2, height/2 );
rectMode(CORNER);
ellipseMode(CENTER);
}
void scene() {
//// Draw a new scene: bg + text
background(255); // White background.
background( 200 ); // Gray background.
fill(0); // Black foreground
text( "Background wipes out all previous drawing!", width/2, 10 );
textSize( 20 );
text( "Hello", 20, 20 );
fill(200); // Gray foreground
text( "Goodbye", 50, 150 );
text( "(invisible)", 900, 800 );
}// scene() //
void colors() {
//// 0.2: Colors ////
background( 255, 220, 220 ); // RED, GREEN, BLUE
textSize(10);
fill( 255,127,0);
text( "RGB colors", 50, 90 );
textSize(16);
fill( 255, 0, 0 );
text( "Red", 20, 20 );
fill( 0, 255, 0 );
text( "Green", 20, 40 );
fill( 0, 0, 255 );
text( "Blue", 20, 60 );
fill( 255, 255, 0 );
text( "Yellow", 100, 30 );
fill( 0, 255, 255 );
text( "Cyan", 100, 50 );
fill( 255, 0, 255 );
text( "Magenta", 100, 70 );
fill( 0, 0, 0 );
text( "Black", 200, 10 );
fill( 255, 255, 255 );
text( "White", 200, 90 );
fill( 50, 50, 50 );
text( "Various", 250, 20 );
fill( 100, 100, 100 );
text( "shades", 250, 40 );
fill( 150, 150, 150 );
text( "of", 250, 60 );
fill( 200, 200, 200 );
text( "gray", 250, 80 );
}// colors() //
void points() {
//// 0.3: points ////
fill(0,0,255);
textSize(12);
text( "points:", 10, 120 );
stroke(0,0,255); // Blue
strokeWeight(1);
point( 20, 130 );
point( 30, 130 );
point( 40, 130 );
point( 50, 130 );
stroke(255,0,255); // Fat magenta points
strokeWeight(3);
point( 60, 150 );
point( 65, 140 );
point( 70, 130 );
point( 75, 120 );
}// points() //
void lines() {
//// 0.4: lines (+ triangles) ////
fill(255,0,0); // Red
text( "and lines:", 100, 130 );
stroke(0);
strokeWeight(1);
line(0,100, width,100);
stroke(255,0,0); // Red
strokeWeight(1);
line( 120,140, 180,135 );
strokeWeight(4);
line( 180,120, 220,150 );
fill(255,0,255); // Magenta
text( "plus some triangles!", 250, 130 );
stroke(255,0,255);
strokeWeight(8);
fill(0,255,255);
triangle( 350,150, 400,160, 430,110 );
fill(255,255,0); // Yellow fill
stroke(255,127,0);
strokeWeight(2);
triangle( 420,140, 460,120, 470,160 );
triangle( 470,140, 490,130, 490,150 );
triangle( 495,140, 500,135, 500,145 );
strokeWeight(1); // Restore normal stroke weight
noStroke();
triangle( 510,140, 550,130, 550,150 );
fill(255,0,0); // Red fill
triangle( 510,140, 550,130, 550,150 );
strokeWeight(1); // Restore normal stroke weight
noStroke();
fill(0,255,0);
triangle( 560,140, 570,120, 580,160 );
}// lines() //
void shapes() {
//// 0.5: Shapes ////
stroke(0);
strokeWeight(1);
line(0,100, width,100);
line(50,170, width-50,170);
fill(0);
text( "Shapes: rect(), ellipse(), ... ", 10, 200 );
fill(255);
ellipse( 20,250, 20, 10 );
rect( 20,220, 20, 10 );
int x, y;
x= 20;
y= 220;
// Rectangle and Ellipse ////
fill(0,255,0); // Green rectangle.
rect( x+50,y, 50,30 );
fill(255,0,0);
rect( x+50,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
fill(0,255,0);
ellipse( x+50,y+50, 60,30 ); // Green ellipse
fill(255,0,0);
ellipse( x+50,y+50, 4,4 ); // Red Center.
}// shapes() //
void modes() {
//// 0.6: Modes ////
fill(0);
text( "... Modes:", 200, 190 );
stroke(0);
strokeWeight(1);
line( 180,180, 180,height);
float x, y;
// CORNER //
x= 200;
y= 220;
rectMode(CORNER);
ellipseMode(CORNER);
text( "CORNER", x, y-10 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
// CORNERS //
x= 300;
y= 220;
rectMode(CORNERS);
ellipseMode(CORNERS);
text( "CORNERS", x, y-10 );
float x2, y2;
x2= x+50;
y2= y+30;
fill(0,255,0); // Green rectangle.
rect( x,y, x2, y2 );
fill(255,0,0);
rect( x,y, x+4,y+4 ); // CornerS.
rect( x2,y2, x2-4,y2-4 ); // CornerS.
// Ellipse (default is CENTER.
y= y + 50;
y2= y+30;
fill(0,255,0);
ellipse( x,y, x2,y2 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, x+4,y+4 ); // Red Center.
ellipse( x2,y2, x2-4,y2-4 ); // Red Center.
// CENTER //
x= 400;
y= 220;
rectMode(CENTER);
ellipseMode(CENTER);
text( "CENTER", x-20, y-20 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
// RADIUS //
x= 500;
y= 220;
rectMode(RADIUS);
ellipseMode(RADIUS);
text( "RADIUS", x-30, y-35 );
fill(0,255,0); // Green rectangle.
rect( x,y, 50,30 );
fill(255,0,0);
rect( x,y, 4,4 ); // Corner.
// Ellipse (default is CENTER.
y= y + 50;
fill(0,255,0);
ellipse( x,y, 50,30 ); // Green ellipse
fill(255,0,0);
ellipse( x,y, 4,4 ); // Red Center.
}// modes() //
void keyPressed() {
//// Event handler for keyboard.
if (key=='q') exit();
}