CST 112 Test #1
+ takehome test
I N S T R U C T I O N S
Write a Java program (for execution in the "Processing" environment)
to meet the following specifications, which are loosely based on Project #4.
For the in-class test, upload your source code to a file named "test1.java".
For the takehome test, upload your source code to "test2.java" by 10pm,
Specifications for the takehome are identical to those for the in-class test,
but the takehome includes all "options" and will be graded to a higher standard.
In your Java code,
the variables used for controlling position and speed of the "player"
must begin with the first two letters of your first name, in lower case.
You may use your first name,
or some other name that begins with
the same two three letters.
(If your first name is "George" then the variables could be
georgeX, georgeY, georgeDX, georgeDY
or you may use something like
geronimoX, geronimoY, etc.
or simply geX, geY, etc.)
Features marked "OPTIONAL" are required for takehome,
but may be omitted on test1.

S P E C I F I C A T I O N S
FIELD:
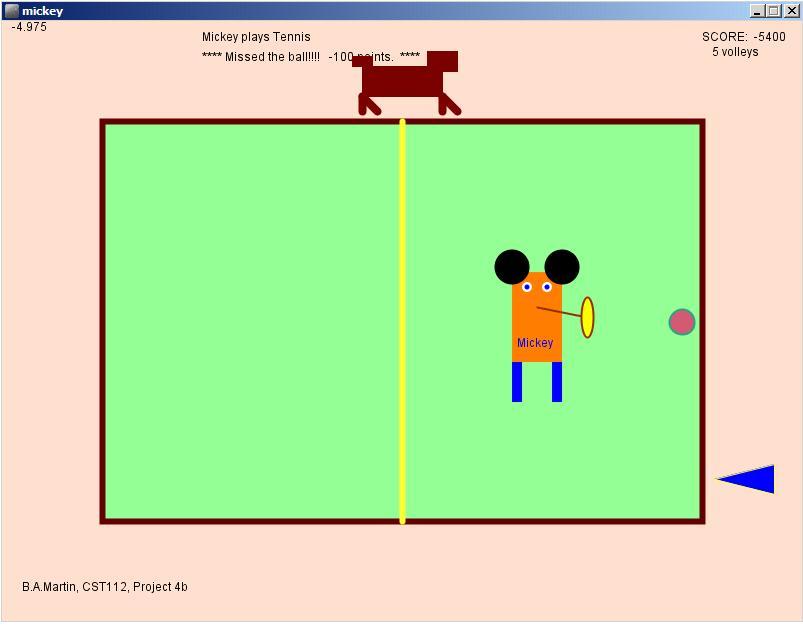
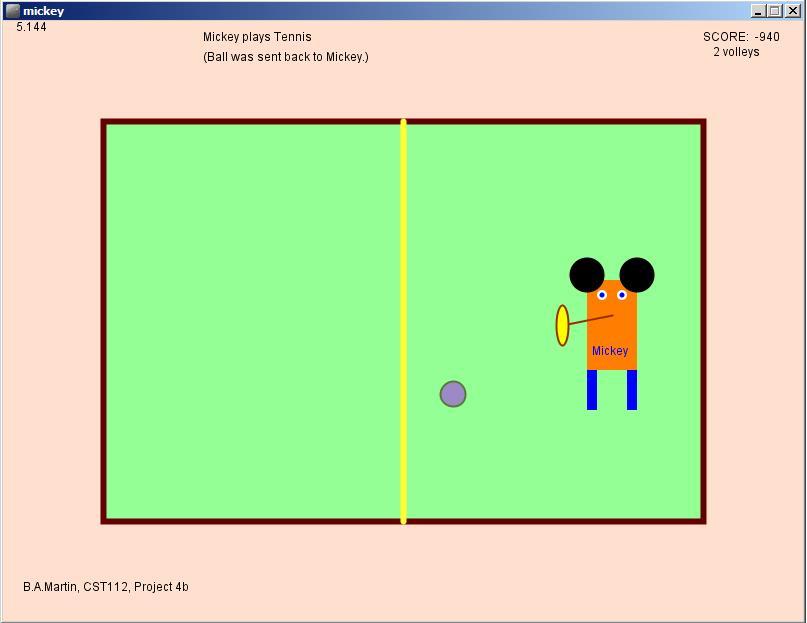
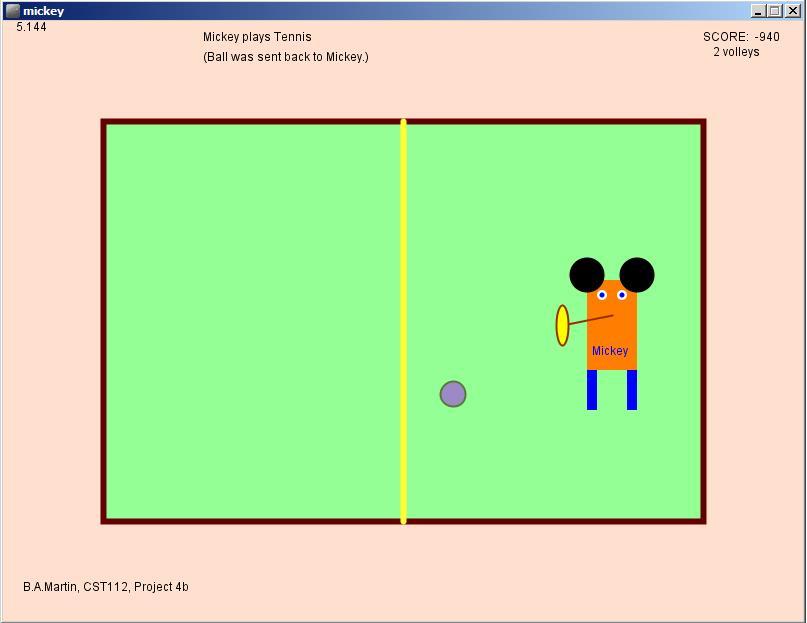
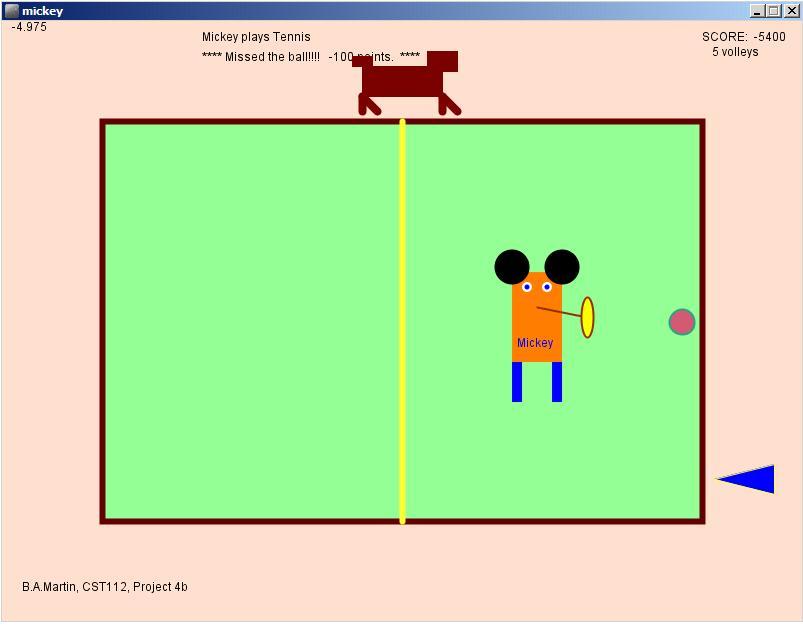
Draw a rectangular field for playing a game similar to tennis,
with a "net"
down the center of the field (as illustrated below).
Use the following variable names to describe the boundaries and net position:
top left center right bottom
Display a title centered near top of the screen,
your name at lower left,
and a "score" at upper left.
BALL:
The ball begins at a random height on the left side of the field,
with random
velocity (DX, DY)
and a random color (RGB).
The ball moves at constant velocity
until it
hits boundary
and bounces off, reversing either DX or DY
(not both!)
(Reverse only DX for left or right; DY for top/bottom.)
PENALTY:
If ball hits right side
(i.e. the player has missed it!),
the player loses 50 points from the score.
PLAYER:
The "player" (using variables that begin with the first two letters of your first name)
has a rectangular body
with his name in text,
and a circular head, plus
two legs below the body,
and two eyes within the head.
Do not write two sets of similar statements to draw each leg or each eye;
instead, write functions
that each take two arguments
to give the position,
and draw a single eye or leg:
void eye( float x, float y) {
// Draw one eye at (x,y)
....
}
void leg( float x, float y) {
// Draw one leg at (x,y)
....
}
The player may must remain within the right half of the screen,
always moving toward the mouse (when possible)
at a rate that would cover half the distance in two seconds (60 frames).
However, the player may not cross the net (georgeX < center),
nor go out of bounds (top, right, bottom).
ACTION:
Ball bounces away (reversing both DX and DY)
when ball is within 20 pixels of player:
dist( ballX,ballY, georgeX,georgeY ) is less than 20
SCORING:
Score is increased by 50 points
if the player hits the ball while it
was coming in from the left:
ballX was less than georgeX
Note that there is no score change
when the player
mistakenly hits the ball back the wrong way
(to the right),
because it will bounce off the right wall and and points will then be lost.

OPTIONAL RACKET:
also show a "tennis racket" (see illustration)
pointing to the left or right,
depending on position of the ball.
OPTIONAL VOLLEY:
When the ball hits the left side,
it is "served" back with small random variations in speed
ballDX= -ballDX * random(0.5, 2.0);
and a "volley "counter" is increased by one;
after ten volleys, replace the with a new ball
(starting from left, with random color and velocity).
OPTIONAL BIRD:
A little bird (blue triangle) flies up and down, along the right side,
facing right on the way down, facing left on the way up.
OPTIONAL DOG:
A little dog (brown rectangles for body, head, and tail)
runs back and forth along the top of the field.
head should be at the front, and tail at the back.

KEYS:
If the 'q' key is pressed, the program exits.
When
'r' key pressed,
new ball is created,
and player loses 20 score points.
When 'p' or '?' is pressed, game is paused and instructions displayed.
OPTIONAL BUTTON:
Add a button (somewhere on the left side)
that does the same thing as the 'r' key
(creae new ball, deduct 20 points).
REMEMBER:
Features marked "OPTIONAL" are required for takehome,
but may be omitted on test1.
Grading will be based partly on "readability" and good software practice,
as specified in previous projects.
In particular, be sure to begin every function ("method") with a comment
that says what you intend to do.
You may use code from previous projects and classroom examples,
but make sure you understand every statement that you include
and do not include any unnecessary code.
(However, it is OK to add additional features and extras.)
Fell free to use (or modify) any of the following suggested code:
void draw() {
// Draw the next frame.
scene(); // new scene (bg + text )
if (key == 'p') help();
if (key == '?') help();
bird();
dog();
ball();
mickey();
collisions();
}// draw() //
...and...
float left=100, top=100, right=700, bottom=500; // table boundaries.
float center= (left+right) / 2;
float ballR, ballG, ballB; // Ball color.
float ballX=left, ballY=top+5, ballDX=3, ballDY=2;
float mickeyX=320, mickeyY=240;
float birdX=right+12, birdY=top, birdDX=0, birdDY=1;
float dogX=left, dogY=top-40, dogDX=5, dogDY=0;